Ich habe vor kurzem einen Node Server mit express.js in Typescript programmiert. Das ist eine typische Kombination für Backend Entwicklung. Das ist besonders vorteilhaft wenn bereits Erfahrung mit Frontend Entwicklung in Typescript vorhanden ist. Generell würde ich sowohl im Frontend als auch im Backend empfehlen lieber Typescript anstelle von Javascript zu nutzen. Typescript nutzt Javascript ist aber typbasiert und daher nicht so fehleranfällig!
Auch sollte der Fokus stehts auf clean Code legen und dieser ordentlich dokumentiert sein, besonders wenn ein Projekt größer wird zahlt sich ordentlich dokumentierte Arbeit aus. Um beispielsweise REST Endpunkte zu dokumentieren empfiehlt es sich Swagger zu benutzen. Die Swagger API Dokumentation bietet eine Übersicht über alle Endpunkte und sogar die Möglichkeit mit diesen zu interagieren.
Das könnte Sie auch interessieren: Angular Form SVG mit clickbaren Elementen
Liste der Komponenten
- Entwicklungsumgebung (z.B. VS Code)
- Node.js
Dokumentation mit Swagger
Obwohl Swagger recht bekannt ist, konnte ich keine detaillierte Anleitung für die Implementation finden. Ich möchte daher 2 Wege zur Implementierung von Swagger in einen bestehenden Node Server erklären. Die erste Möglichkeit besteht darin direkt zu jedem Endpunkt Swagger Parameter hinzuzufügen. Das ist wohl die schnellere Variante, kann allerdings abhängig von der Anzahl der Endpunkte unübersichtlich werden. In der zweiten Variante wird eine „swagger.json“ Datei erstellt, die die Parameter der Endpunkte zusammenfasst.
Um Swagger nutzen zu können wird folgende Bibliothek bzw. deren Typerweiterung genutzt:
npm install --save swagger-ui-express npm install --save-dev @types/swagger-ui-express
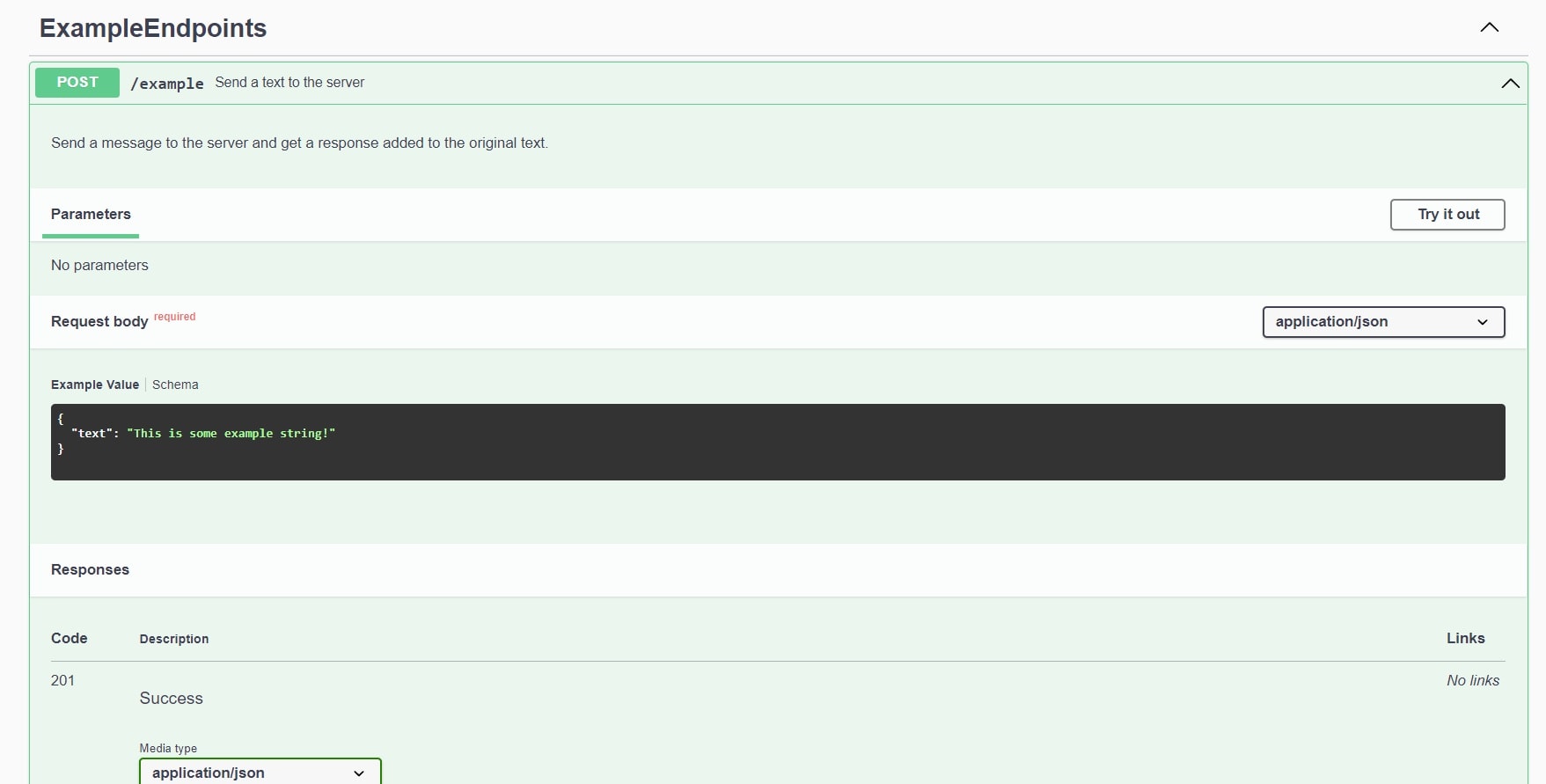
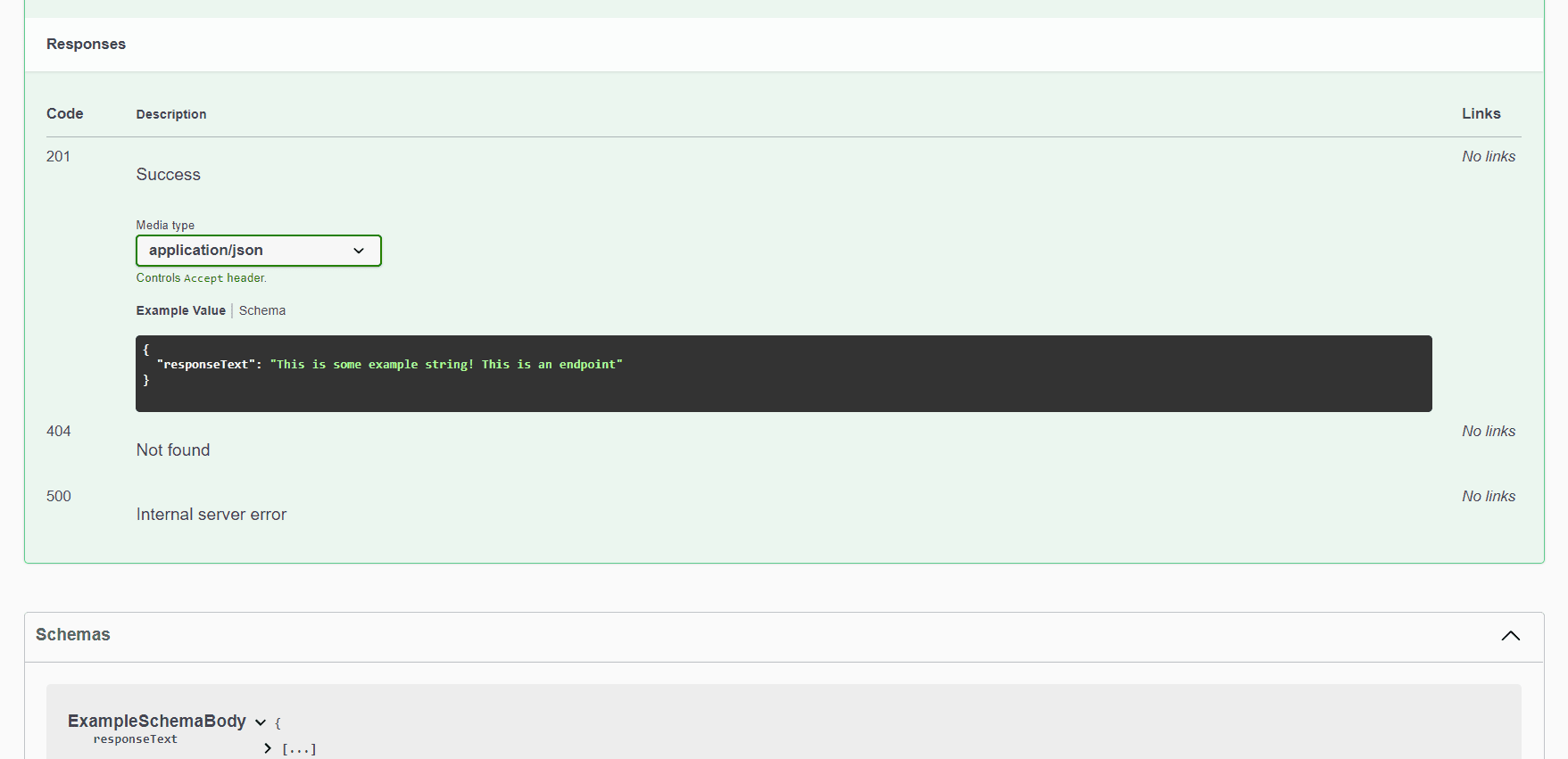
Swagger erstellt eine Dokumentation der Endpunkte:

Diese können geöffnet werden und man sieht einen beispielhaften Request und einen beispielhaften Response:


Über den Button „Try it out“ kann direkt mit dem Endpunkt interagiert werden.
Swagger API Dokumentation mit Parametern
Diese Variante empfiehlt sich eher für kleinere Projekte. Zunächst müssen diese beiden Swagger Bibliotheken in das Projekt eingebunden werden:
npm install --save-dev @types/swagger-jsdoc npm install --save swagger-jsdoc
Die Bibliotheken werden in app.ts bzw. für nicht Typescript Nutzer app.js konfiguriert. Aufgrund der hier festgelegten Konfiguration befindet sich die Dokumentation unter „/api-docs“:
import express from "express";
import bodyParser from "body-parser";
import exampleRoutes from "./routes/example-route";
import swaggerJSDoc from "swagger-jsdoc";
import swaggerUi from "swagger-ui-express";
const app = express();
const options = {
definition: {
openapi: "3.0.1",
info: {
title: "REST API for Swagger Documentation",
version: "1.0.0",
},
schemes: ["http", "https"],
servers: [{ url: "http://localhost:3000/" }],
},
apis: [
`${__dirname}/routes/example-route.ts`,
"./dist/routes/example-route.js",
],
};
const swaggerSpec = swaggerJSDoc(options);
app.use("/api-docs", swaggerUi.serve, swaggerUi.setup(swaggerSpec));
app.use(bodyParser.json());
app.use(exampleRoutes);
app.listen(3000);
Der Endpunkt wird mit den Parametern folgendermaßen beschrieben:
import { Router } from "express";
import { exampleFunction } from "../controller/example";
const router = Router();
/**
* @swagger
* /example:
* post:
* summary: Send the text to the server
* tags:
* - ExampleEndpoints
* description: Send a message to the server and get a response added to the original text.
* requestBody:
* required: true
* content:
* application/json:
* schema:
* type: object
* properties:
* responseText:
* type: string
* example: This is some example string! This is an endpoint
* responses:
* 201:
* description: Success
* content:
* application/json:
* schema:
* type: object
* properties:
* text:
* type: string
* example: This is some example string!
* 404:
* description: Not found
* 500:
* description: Internal server error
*/
router.post("/example", exampleFunction);
export default router;
Swagger API Dokumentation mit swagger.json
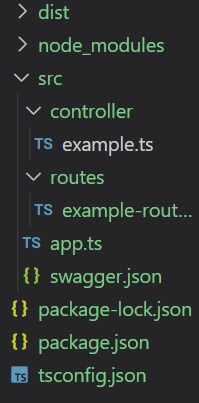
Um eine bessere Übersicht zu haben und um die Dokumentation nicht mit dem eigentlichen Code zu vermischen empfiehlt sich die Nutzung einer, oder gar mehrerer json Dateien. Bei der Nutzung von TypeScript muss die Swagger.json Datei in die rootDirectory:

Auch hier wirdzunächst die Konfiguration in app.ts bzw. für nicht Typescript Nutzer in app.js festgelegt. Hier wird ebenfalls der Domainpfad „/api-docs“ für die Dokumentation gewählt:
import express from "express";
import bodyParser from "body-parser";
import exampleRoutes from "./routes/example-route";
import swaggerUi from "swagger-ui-express";
import * as swaggerDocument from "./swagger.json";
const app = express();
app.use("/api-docs", swaggerUi.serve, swaggerUi.setup(swaggerDocument));
app.use(bodyParser.json());
app.use(exampleRoutes);
app.listen(3000);
Wichtiger Hinweis: Um JSON Dateien in ein Typescript Projekt zu importieren muss dies in der tsconfig.json erlaubt werden. Außerdem muss die JSON Datei sich in der root directory befinden:
{
"compilerOptions": {
"target": "es2016" /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */,
"module": "commonjs" /* Specify what module code is generated. */,
"rootDir": "./src" /* Specify the root folder within your source files. */,
"moduleResolution": "node" /* Specify how TypeScript looks up a file from a given module specifier. */,
"resolveJsonModule": true /* Enable importing .json files. */,
"outDir": "./dist" /* Specify an output folder for all emitted files. */,
"esModuleInterop": true /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */,
"forceConsistentCasingInFileNames": true /* Ensure that casing is correct in imports. */,
"strict": true /* Enable all strict type-checking options. */,
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
Die vorherige Swagger Dokumentation mit Parametern würde somit in der swagger.json folgendermaßen aussehen:
{
"openapi": "3.0.1",
"info": {
"title": "REST API for Swagger Documentation",
"version": "1.0.0"
},
"schemes": ["http"],
"servers": [{ "url": "http://localhost:3000/" }],
"paths": {
"/example": {
"post": {
"tags": ["ExampleEndpoints"],
"summary": "Send a text to the server",
"description": "Send a message to the server and get a response added to the original text.",
"requestBody": {
"required": true,
"content": {
"application/json": {
"schema": {
"$ref": "#/components/schemas/ExampleSchemaHeader"
}
}
}
},
"responses": {
"201": {
"description": "Success",
"content": {
"application/json": {
"schema": {
"$ref": "#/components/schemas/ExampleSchemaBody"
}
}
}
},
"404": { "description": "Not found" },
"500": { "description": "Internal server error" }
}
}
}
},
"components": {
"schemas": {
"ExampleSchemaBody": {
"properties": {
"responseText": {
"type": "string",
"example": "This is some example string! This is an endpoint"
}
}
},
"ExampleSchemaHeader": {
"required": ["text"],
"properties": {
"text": {
"type": "string",
"example": "This is some example string!"
}
}
}
}
}
}





2 Gedanken zu „Swagger Api Doku zu Node Server hinzufügen“