Wir haben bereits einen Beitrag erstellt in dem wir erklären wie man Lüfter über die Spannung reguliert. Dabei ist es egal ob der Lüfter mit 12V oder 5V versorgt wird. Auch die Anzahl der Anschlüsse ist unwichtig. Man braucht nur + und – dafür. Jetzt wollen wir zusätzlich ein Bluetooth Modul mit dem Arduino verbinden und eine App schreiben mit der die Drehzahl des Lüfters verändert werden kann. So erhalten wir eine Bluetooth App Arduino Steuerung.
Das könnte Dich auch interessieren: Wie man eine Arduino Lüftersteuerung programmiert.
Liste der Bauteile
- Arduino Mega
- Steckbrett
- 12V Spannungsversorgung
- 12V Lüfter
- Jumper Kabel
- 220 Ohm Widerstand
- NPN Transistor
- Bluetooth Modul HC-05 oder HC-06

Verkabelung

Für die Verkabelung gehen wir analog zu unserem ersten Beitrag zur Lüfter Steuerung vor. 12V Spannungsversorgung wird an das Breadboard angeschlossen. Wir verbinden das – des Breadboards mit GND des Arduinos (kurze blaue Kabelverbindung im Bild). Anschließend wird das + des Breadboards mit Vin des Arduino Megas verbunden (rotes Kabel zwischen Arduino und Breadboard).
Würden wir unsere 12V Spannungsversorgung in die Steckdose stecken. Dann wäre unser Arduino jetzt bereits mit Strom versorgt. Es ist keine zusätzliche Stromversorgung für den Arduino notwendig. Der Vin Eingang reguliert die 12V automatisch auf die notwendigen 5V für den Arduino.
Ins Breadboard stecken wir jetzt unseren NPN Transistor. Die Basis (B) verbinden wir mit dem 220 Ohm Widerstand und anschließend auf den Pin 13 (gelbe Verbindung im Bild). Den Kollector (C) des Transistors verbinden wir direkt mit dem negativen Anschluss des Lüfters (schwarzes Lüfter Kabel). Der positive Lüfteranschluss wird mit dem + des Breadboards verbunden. Den Emitter (E) des Transistors verbinden wir mit dem – des Breadboards.
Zusätzlich zu diesen bereits bekannten Schritten nehmen wir das Bluetooth Modul und verbinden Ground des Moduls mit Ground vom Arduino (schwarze Verbindung). VCC des Moduls wird mit 3,3V des Arduinos Verbunden (rote Verbindung). Falls kein 3,3V Anschluss vorhanden ist, kann auch der 5V Anschluss benutzt werden. TX des Bluetooth Moduls muss mit RX des Arduinos verbunden werden (oranges Kabel). RX des Moduls muss mit TX des Arduinos verbunden werden (lilanes Kabel). Also TX zu RX und RX zu TX. Also immer zum Pendant.
Wichtig: Während der Arduino Code auf den Arduino geflasht wird muss man RX und TX abstecken. Ansonsten funktioniert der Flashvorgang nicht!
Programmierung der Android Bluetooth Classic App für den Arduino
Wir programmieren eine reine Android App mit einem HC-05 oder alternativ HC-06 Bluetooth Modul. Es handelt sich dabei um Bluetooth Classic Module. Sie können kein Bluetooth 4.0 auch Bluetooth Low Energy (BLE) genannt. Für BLE würde unser Code ganz anders aussehen. Nachfolgend die Anleitung zur Programmierung. Alle wichtigen Dateien werden ebenfalls hochgeladen.
Als Entwicklungsumgebung für die Bluetooth App Arduino Steuerung nutzen wir Visual Studio (kostenlos) für eine Xamarin.Android App. In AndroidStudio ist der Ablauf analog, allerdings ist der Code dann in Java und nicht in C#.
Auf „Neues Projekt erstellen“ klicken und „Android-App (Xamarin)“ auswählen. Zunächst ergänzen wir die Bluetooth Berechtigungen zur „AndroidManifest.xml“ Datei:
<uses-permission android: name = "android.permission.BLUETOOTH" /> <uses-permission android: name = "android.permission.BLUETOOTH_ADMIN" />
Anschließend gestalten wir das Layout der Bluetooth App Arduino Steuerung in der „activity_main.xml“ Datei. Wir brauchen 2 Buttons für „Connect“ und „Disconnect“ und einen Slider für die Drehzahlregulierung. Für den Slider setzen wir den Maximalwert auf 255 (android:max=“255″).
In der „MainActivity.cs“ fügen wir „using Android.Bluetooth“ hinzu, legen eine „BluetoothConnection“ Klasse an und setzen unsere „activity_main.xml“ Datei als Startseite. Es wird ein Bluetooth Socket kreiert für die Verbindung zum Arduino. Den exakten Code am besten aus der beigefügten Datei entnehmen. Im Wesentlichen senden wir immer ein Byte zum Arduino. Das bedeutet wir können so Zahlen zwischen 0 und 255 senden. Für die Lüfter Steuerung nehmen wir den Bereich von 0 bis 127. Der Arduino verdoppelt diesen Wert und reguliert so den Lüfter der ebenfalls in einem Bereich zwischen 0 und 255 läuft. Der restliche Bereich zwischen 128 und 255 kann für weitere Funktionen genutzt werden. Jetzt nur noch die App kompilieren und schon haben wir sie auf unserem Handy.
Der Code für die App basiert übrigens auf diesem Projekt hier: https://www.instructables.com/id/3-LED-Backlight-Xamarin-and-Arduino-With-HC05/
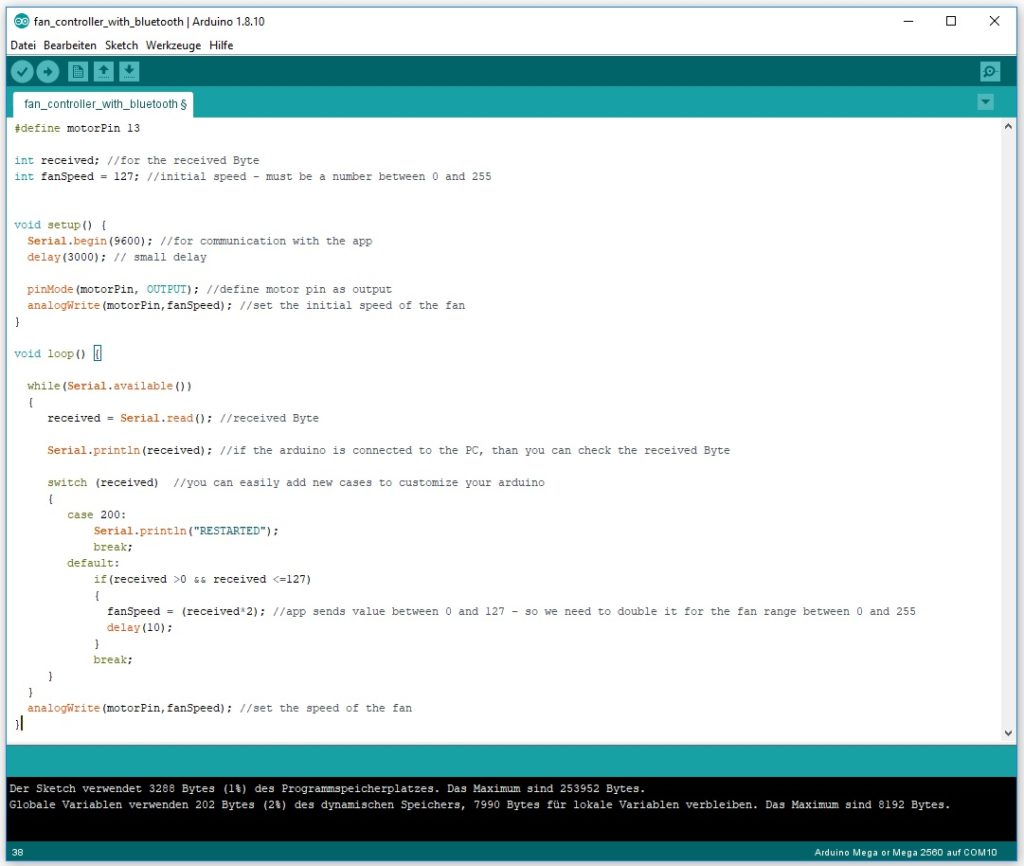
Arduino Code

#define motorPin 13
int received; //for the received Byte
int fanSpeed = 127; //initial speed - must be a number between 0 and 255
void setup() {
Serial.begin(9600); //for communication with the app
delay(3000); // small delay
pinMode(motorPin, OUTPUT); //define motor pin as output
analogWrite(motorPin,fanSpeed); //set the initial speed of the fan
}
void loop() {
while(Serial.available())
{
received = Serial.read(); //received Byte
Serial.println(received); //if the arduino is connected to the PC, than you can check the received Byte
switch (received) //you can easily add new cases to customize your arduino
{
case 200:
Serial.println("RESTARTED");
break;
default:
if(received >0 && received <=127)
{
fanSpeed = (received*2); //app sends value between 0 and 127 - so we need to double it for the fan range between 0 and 255
delay(10);
}
break;
}
}
analogWrite(motorPin,fanSpeed); //set the speed of the fan
}Bitte nicht vergessen vor dem Flashen des Arduino die RX und TX Verbindung abzuziehen und danach wieder richtig zu verbinden (RX zu TX und TX zu RX)!
Da wir die Basis des Transistors mit Pin 13 verbunden haben, definieren wir diesen als „motorPin“. Über die Variable „fanSpeed“ lässt sich dann die Drehzahl des Lüfters steuern. Zu Beginn setzen wir „fanSpeed“ auf die halbe Geschwindigkeit, also 127. (Je nach Lüfter Modell ist eine gewisse Mindestdrehzahl notwendig, damit der Lüfter anläuft.)
Wir definieren uns eine Variable „received“ in der wir das von der App gesendete Byte speichern. In der setup-Funktion starten wir die Kommunikation mit „Serial.begin“ und setzen die Baudrate auf 9600. Anschließend programmieren wir eine while-Schleife in der loop-Funktion. Die while-Schleife wird aktiv immer wenn ein Byte empfangen wird. Sollte der Wert des Bytes zwischen 0 und 127 liegen, dann verdoppeln wir diesen und definieren ihn als unsere neue Lüfter Drehzahl „fanSpeed“. Sobald die while-Schleife beendet ist wird die neue Geschwindigkeit für den Lüfter eingestellt mit „analogWrite(motorPin,fanSpeed);“
Screenshots der Bluetooth App Arduino Steuerung
Bitte beachten, man muss sich zuerst in den Einstellungen mit dem Bluetooth Modul verbinden für die Bluetooth App Arduino Steuerung. Erst danach kann man sich in der App mit dem Arduino verbinden!









Warum hängst Du das BT-Modul nicht an einen der drei zusätzlichen UARTS, wenn Du schon einen Arduino Mega verwendest?
Dann gäbs auch keine Probleme beim Sketch hochladen und man könnte über BT auch auch Antworten ans Handy schicken, unabhängig von den Debug-Ausgaben an den PC.
Welchem Zweck dient eigentlich das delay() nachdem eine neue Geschwindigkeit berechnet wurde?
Übrigens, ein Wert von 0 – 127 mit 2 multipliziert ergibt ’nur‘ einen Bereich von 0 – 254; wobei die 0 auch noch rausfällt, denn die ist nicht größer als 0. 😉