Im ersten Teil der WeMos Reihe wurde die Einrichtung und Wlan Integration erklärt. Darauf aufbauend wird in diesem Artikel Schritt für Schritt beschrieben wie man eine komplette Webseite mit HTML Seiten, CSS Styling und JavaScript Funktionen auf einem WeMos hosten kann. Das ganze ist ziemlich einfach und unglaublich hilfreich! Ich kann es selbst kaum fassen wie schwer es ist eine vernünftige Anleitung für diese wichtige Funktion im Internet zu finden.
Ich sehe leider sehr oft Blogartikel in denen der HTML Code in der Arduino Datei eingebettet wird. Sowas kann man für eine Mini Demonstration zwar machen, ist aber im Alltag völliger Schwachsinn. Es ist viel zu unübersichtlich und sobald das Projekt wächst nicht mehr nutzbar.
Die ordentliche Alternative ist einen Ordner namens „data“ einzurichten und in diesem die Webseiten als html Dateien abzulegen. Zusätzlich wird das Styling als CSS Datei gespeichert und es können sogar Funktionen per JavaScript Datei ausgeführt werden. Also alles 1:1 wie auf einem gewöhnlichem Webserver!
Das könnte dich auch interessieren: WeMos D1 R2 erste Schritte und Wlan Integration
Liste der Komponenten
- Arduino IDE (Entwicklungsumgebung)
- WeMos D1 R2
Das Einrichten des Dateisystems (offiziell SPIFFS) geschieht einmalig und ist kinderleicht:
(Zunächst sollte man die grundlegende Einrichtung aus dem ersten Teil abgeschlossen haben!)
- Auf GitHub eine Kopie der Datei „ESP8266FS-0.2.0.zip“ herunterladen und entpacken
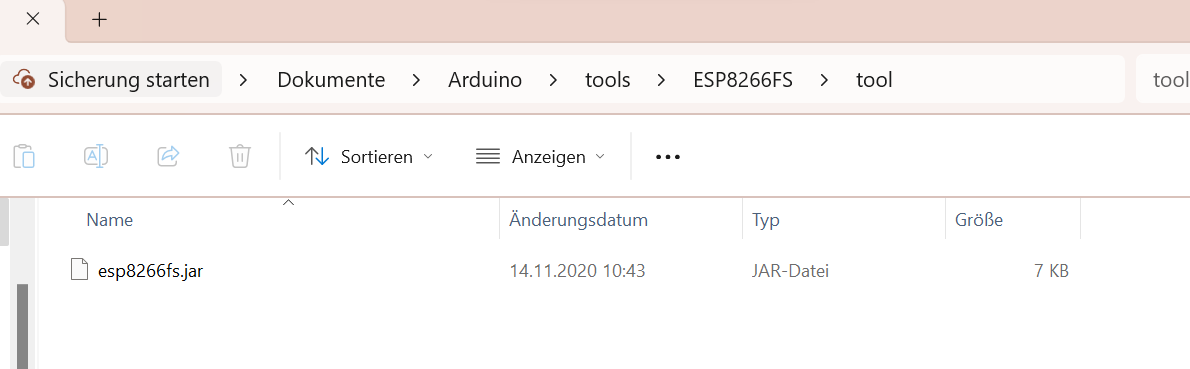
- Die Datei esp8266fs.jar im Arduino-Tool-Verzeichnis ablegen. Der Pfad sieht etwa so aus: [home_dir]\Arduino\tools\ESP8266FS\tool\esp8266fs.jar (Siehe Bild) Ich musste den Pfadteil tools\ESP8266FS\tool\ im Arduino Ordner selbst erstellen.

- Die Arduino IDE neustarten.
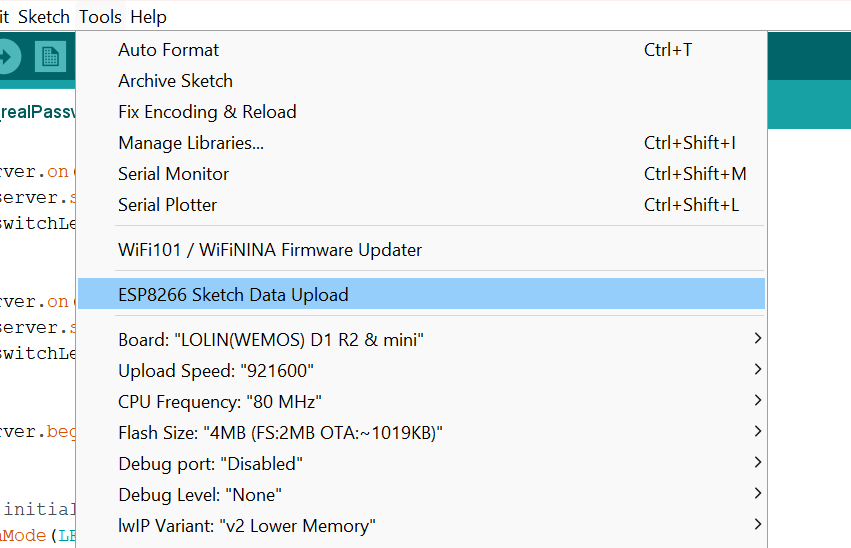
Das wars auch schon! Man kann jetzt in der Arduino DIE unter Tools den neuen Punkt „ESP8266 Sketch Data Upload“ sehen.
Wie kann man das neue Dateisystem jetzt nutzen?
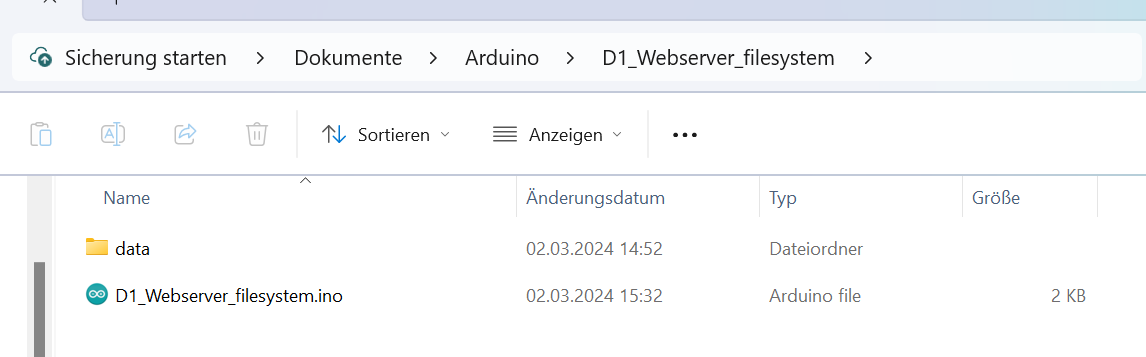
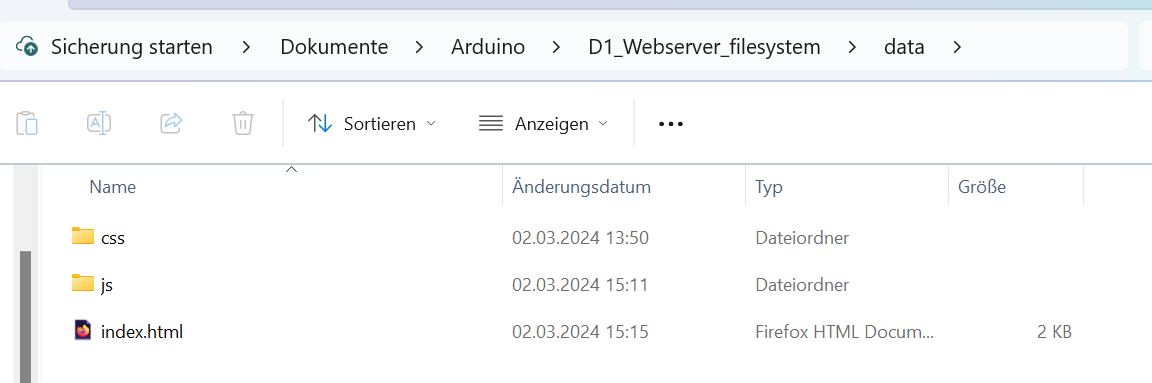
- Erstellen Sie in ihrem aktuellen WeMos Projekt Ordner einen zusätzlichen Ordner mit dem Namen „data“. So wie in dem nachfolgendem Bild

- Legen Sie die Dateien, die Sie hochladen möchten, in das ‚data‘-Verzeichnis
- Wählen Sie in der Arduino IDE im Menü ‚Tools‘ den WeMos aus und wählen Sie eine Größe bei ‚Flash Size‘
- Das Dialogfeld für den seriellen Monitor schließen!
- Wählen Sie aus dem Menü ‚Tools‘ die Option ‚ESP8266 Sketch Data Upload‘.

Sobald der Upload abgeschlossen ist zeigt das Nachrichtenfenster der Arduino IDE 100% Upload an.
WeMos Beispielprogramm zum Ein- und Ausschalten der OnBoard LED
Ähnlich wie im ersten Teil wird der Webserver die OnBoard LED steuern. Als Basis dient ebenfalls der Code aus dem ersten Teil. Der überarbeitete Code sieht so aus:
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
ESP8266WebServer server(80);
void setup() {
Serial.begin(115200); //Baudrate
Serial.println("ESP starts");
WiFi.begin("NerdCornerWiFi","NerdCornerPassword");
Serial.print("Connecting...");
while(WiFi.status()!=WL_CONNECTED){ //Loop which makes a point every 500ms until the connection process has finished
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connected! IP-Address: ");
Serial.println(WiFi.localIP()); //Displaying the IP Address
if (MDNS.begin("nerd-corner")) {
Serial.println("DNS started, available with: ");
Serial.println("http://nerd-corner.local/");
}
server.serveStatic("/", SPIFFS, "/", "max-age=86400");
SPIFFS.begin();
server.onNotFound([](){
server.send(404, "text/plain", "Landing page not found! Don't forget to name your landing page 'index.html'!");
});
server.on("/led", HTTP_POST, []() {
const String ledState = server.arg("ledstate");
if(ledState=="on"){
switchLedOn();
}
else if(ledState=="off"){
switchLedOff();
}
server.send(200, "text/json", "{\"result\":\"ok\"}");
});
server.begin();
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
server.handleClient();
MDNS.update();
}
void switchLedOff(){
digitalWrite(LED_BUILTIN, HIGH); // turn the D1 LED off
}
void switchLedOn(){
digitalWrite(LED_BUILTIN, LOW); // turn the LED on
}
Auf ein paar Besonderheiten möchte ich dabei hinweisen. Wir haben beispielsweise folgendes hinzugefügt:
server.serveStatic("/", SPIFFS, "/", "max-age=86400");
SPIFFS.begin();
Ohne die beiden Zeilen wäre der Zugriff auf die Dateien im „data“ Ordner nicht möglich. Bitte beachten, dass der Name „index.html“ als default für die Landing Page eingestellt ist. Wenn man unbedingt möchte kann man das aber auch ändern.
server.on("/led", HTTP_POST, []() {
const String ledState = server.arg("ledstate");
if(ledState=="on"){
switchLedOn();
}
else if(ledState=="off"){
switchLedOff();
}
server.send(200, "text/json", "{\"result\":\"ok\"}");
});
Der „/led“ Endpoint empfängt die Befehle vom Webserver. Lautet der Befehl „on“ wird die LED eingeschaltet und bei „off“ wird die LED ausgeschaltet.
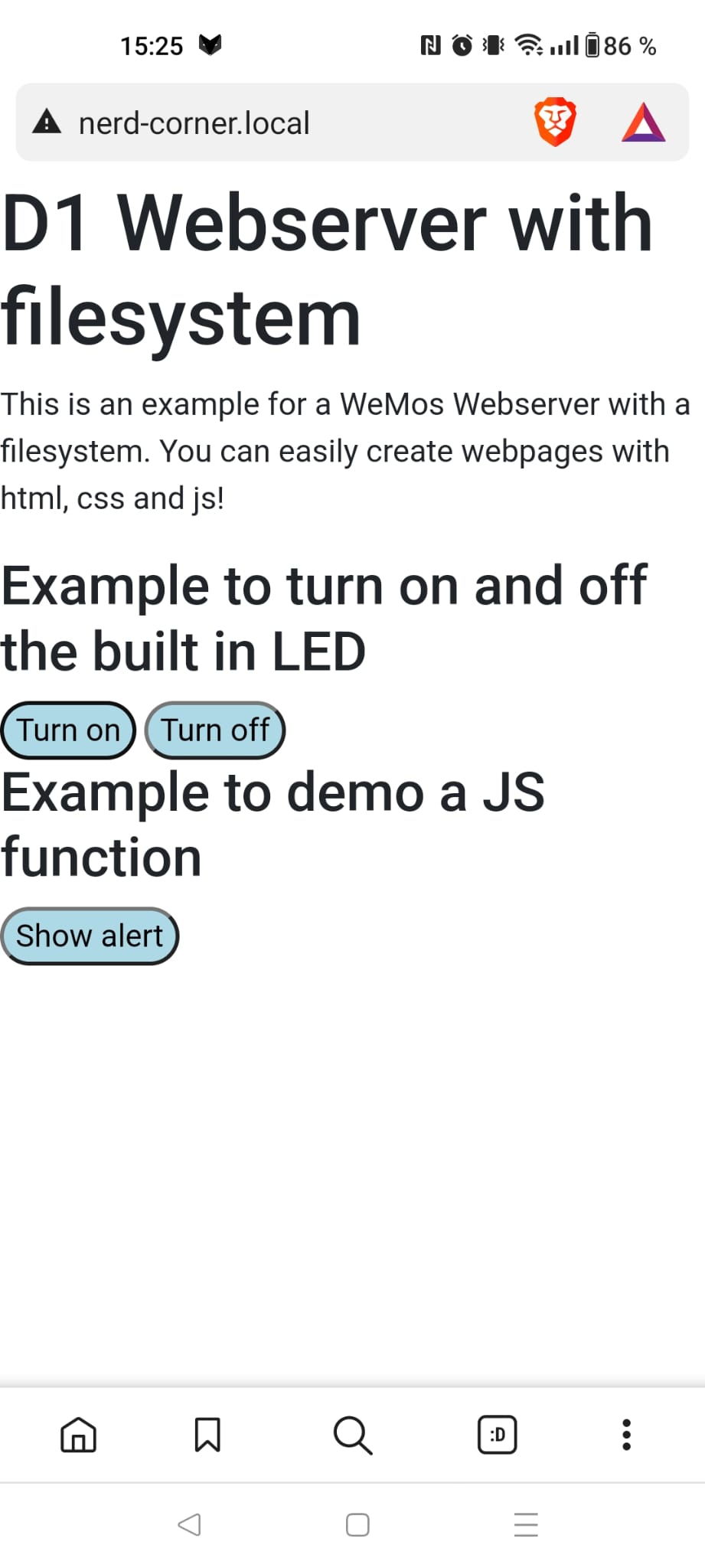
Wemos Webseite zum Ein- und Ausschalten der WeMos OnBoard LED
Die Beispielwebseite ist ganz einfach aufgebaut. Sie besteht in erster Linie aus 2 Buttons zum Ein- und Ausschalten der LED.

Die Ordnerstruktur der Webseite ist sehr übersichtlich gehalten. Es gibt eine Hauptseite mit dem Namen „index.html“ Dieser Name ist weltweit üblich für die Hauptseiten und wird auch automatisch vom WeMos entsprechend erkannt. Darüber hinaus einen „CSS“ Ordner fürs Styling und einen „JS“ Ordner für Funktionen.

Im Header Bereich der Webseite verlinken wir die Styles. Da wäre zum einen ein Standard Bootstrap, der alles automatisch bischen schöner macht und zusätzlich eine custom Styles Datei mit meinen eigenen Anpassungen. Außerdem werden im Header Bereich auch die Funktionen der Webseite verlinkt. Ich benutze den jQuery Standard um von der Webseite Requests an den WeMos zu senden. Meine eigenen custom Funktionen liegen in der „index.js“.
Bitte beachten, dass die jQuery Datei VOR der eigenen Datei eingebunden werden muss, sonst können keine jQuery Befehle im eigenen Code benutzt werden! Die eigenen Funktionen werden anschließend von den Buttons verwendet. Der HTML Code der Seite sieht insgesamt folgendermaßen aus:
<!DOCTYPE html>
<html lang="en"></html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<script type="text/javascript" src="js/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="./js/index.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/custom-style.css" />
<title>D1 Webserver</title>
</head>
<body>
<h1>D1 Webserver with filesystem</h1>
<p>
This is an example for a WeMos Webserver with a filesystem. You can easily
create webpages with html, css and js!
</p>
<h3>Example to turn on and off the built in LED</h3>
<button class="button-style" onclick="changeLEDState('on')">Turn on</button>
<button class="button-style" onclick="changeLEDState('off')">
Turn off
</button>
<h3>Example to demo a JS function</h3>
<button class="button-style" onclick="showAlert()">Show alert</button>
</body>
</html>
Besonderes Augenmerk gilt der JavaScript Funktion „changeLEDState(value)“
function changeLEDState(value) {
$.post("/led", { ledstate: value });
}
Dadurch, dass jQuery genutzt wird für die Kommunikation mit dem WeMos, reicht ein einfaches Dollarzeichen mit dem entsprechendem Request Befehl. Bei diesem POST Request wird ebenfalls ein Wert mit geschickt, welcher entweder „on“ oder „off“ ist zum ein- und ausschalten der LED.
Die Webseite kann nachfolgend als zip Datei heruntergeladen werden.