Ich habe mir schon häufig gedacht, dass es überaus praktisch wäre meine Arduino Projekte mit dem WLAN zu verbinden. Irgendwann bin ich zufällig auf den WeMos D1 R2 gestoßen und bin begeistert! Im Prinzip lässt sich jedes Arduino Projekt auch mit dem D1 realisieren und man hat dabei immer die Möglichkeit Wlan zu nutzen. Wahrscheinlich wird der D1 zukünftig sogar den Arduino vom Markt verdrängen. Anbei erkläre ich die Unterschiede zwischen einem Arduino UNO R3 und einem WeMos D1. Anschließend beschreibe ich die Einrichtung des D1 anhand eines einfachen Beispiels. In dem Beispiel wird mit einem Browser eine LED gesteuert, welche fest auf dem D1 verbaut ist.
Das könnte dich auch interessieren: Wie man einen Lüfter mit einem Arduino steuert!
Liste der Komponenten
- Arduino IDE (Entwicklungsumgebung)
- WeMos D1 R2
Unterschiede zwischen dem WeMos D1 R2 und dem Arduino UNO R3
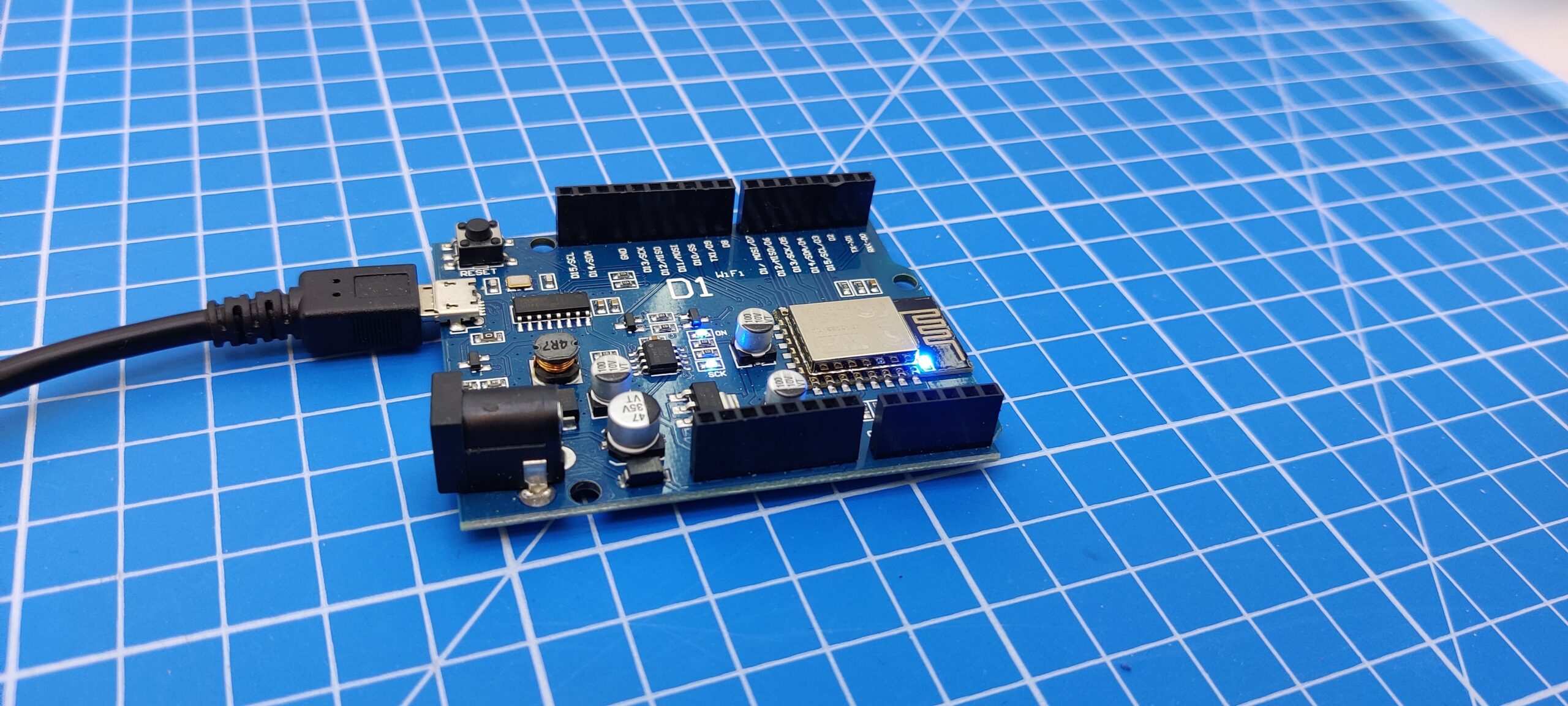
Ein Arduino UNO R3 ähnelt optisch sehr dem WeMos D1. Der Hauptunterschied ist, dass der D1 ein ESP2866 WIFI Modul auf seiner Platine integriert hat. Dadurch hat man die Möglichkeit den D1 mit dem Internet zu verbinden. Grob gesagt ist der D1 ein wlanfähiger Arduino!

Man sollte allerdings beachten, dass die Taktfrequenz der beiden Prozessoren unterschiedlich sind. Der Arduino besitzt einen 8 bit Atmel Prozessor und der D1 einen Wlan fähigen ESP8266 Prozessor mit 32 bit Taktfrequenz. Die Pins des D1 sind zwar ähnlich angeordnet wie bei einem Arduino UNO, aber unterscheiden sich in der Betriebsspannung. Bei einem Arduino UNO liegt die Spannung der Pins bei 5V und bei dem D1 bei 3,3V. Zusätzlich ist aber auch auf dem D1 ein 5V Ausgang vorhanden. Aufgrund der Spannungsunterschiede an den Pins sollte man nicht blindlings ein Arduino Shield auf einen D1 stecken. Es empfiehlt sich zuerst die Kompatibilität zu prüfen!

Außerdem sollte man beachten, dass der D1 im Gegensatz zum Arduino nur einen analog Pin besitzt und zusätzlich die Anzahl der digitalen Pins unterschiedlich ist. Der Arduino besitzt 20 digitale Pins und der D1 nur 16 digitale Pins. Allerdings haben die digitalen Pins des D1 mehr nützliche Zusatzfunktionen.
Bitte beachten: Auch die Bezeichnung der digitalen D1 Pins unterscheidet sich von denen des Arduino und müssen daher softwaretechnisch angepasst werden.
Als letztes noch der Hinweis, dass sich der USB Anschluss ebenfalls unterscheidet. Im Gegensatz zum Arduino besitzt der D1 den deutlich verbreiteteren Micro USB Standard.

Einrichtung des D1
Die Arduino IDE öffnen und den D1 mit dem Computer verbinden. Unter Tools > Port den entsprechenden COM Port des D1 auswählen. Sollte der D1 hier nicht erkannt werden liegt das vermutlich an einem fehlenden Treiber.
Wenn nun der passende COM Port ausgewählt wurde und man einen Beispiel sketch auf den D1 lädt wird vorraussichtlich folgende Fehlermeldung auftauchen: „An error occurred while uploading the sketch avrdude: stk500_getsync() attempt 1 of 10: not in sync: resp=0x2e“. Der Grund für diesen Fehler ist, dass das falsche Board ausgewählt wurde. Der Name des ausgewählten Boards taucht rechts unten in der IDE auf:

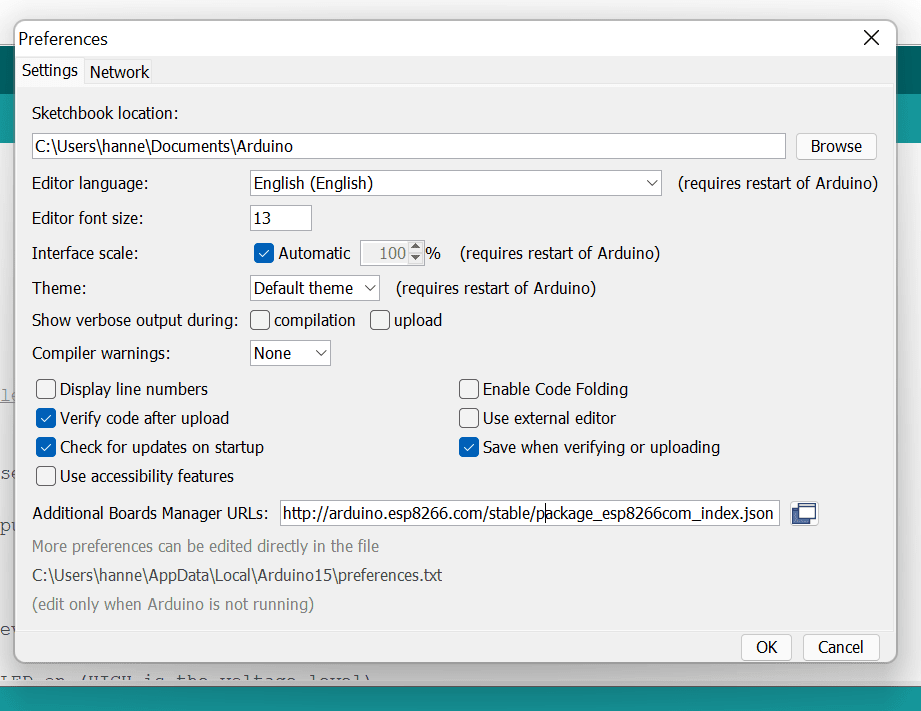
Um den D1 auswählen zu können muss der Boardmanager für den ESP8266 noch hinzugefügt werden. Hier folgenden Link in Preferences > Board Manager einfügen: http://arduino.esp8266.com/stable/package_esp8266com_index.json

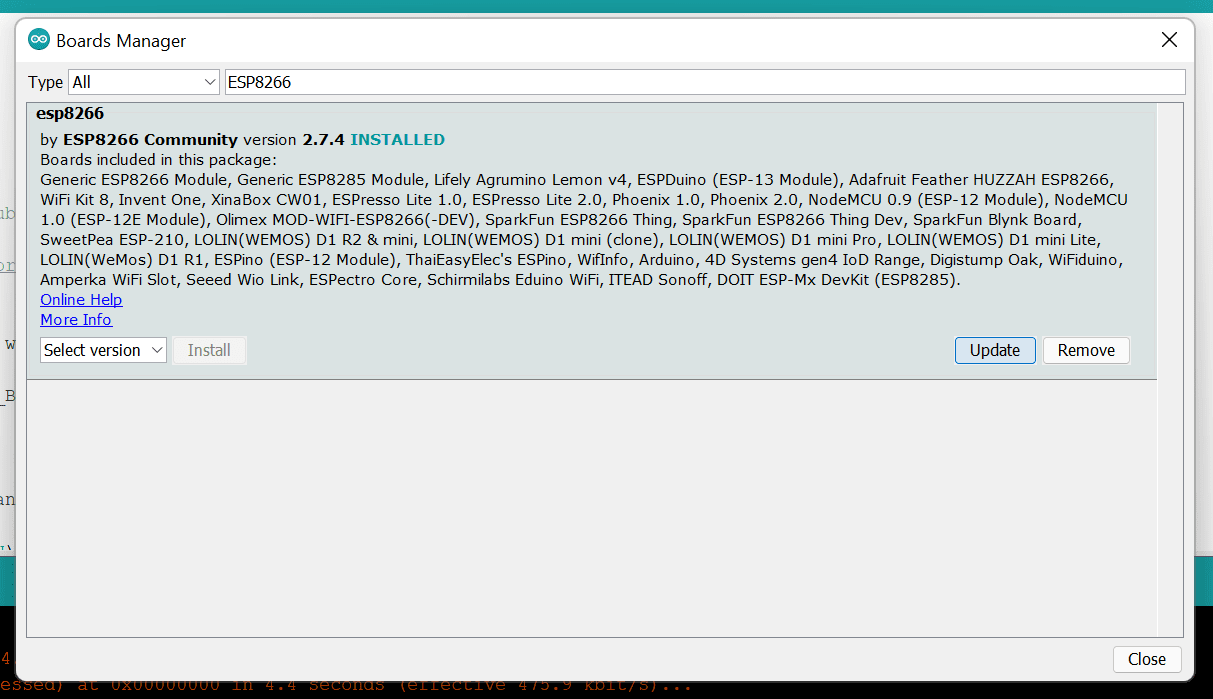
Anschließend in Tools > Board > Board Manager nach ESP8266 suchen und die neuste Version installieren:

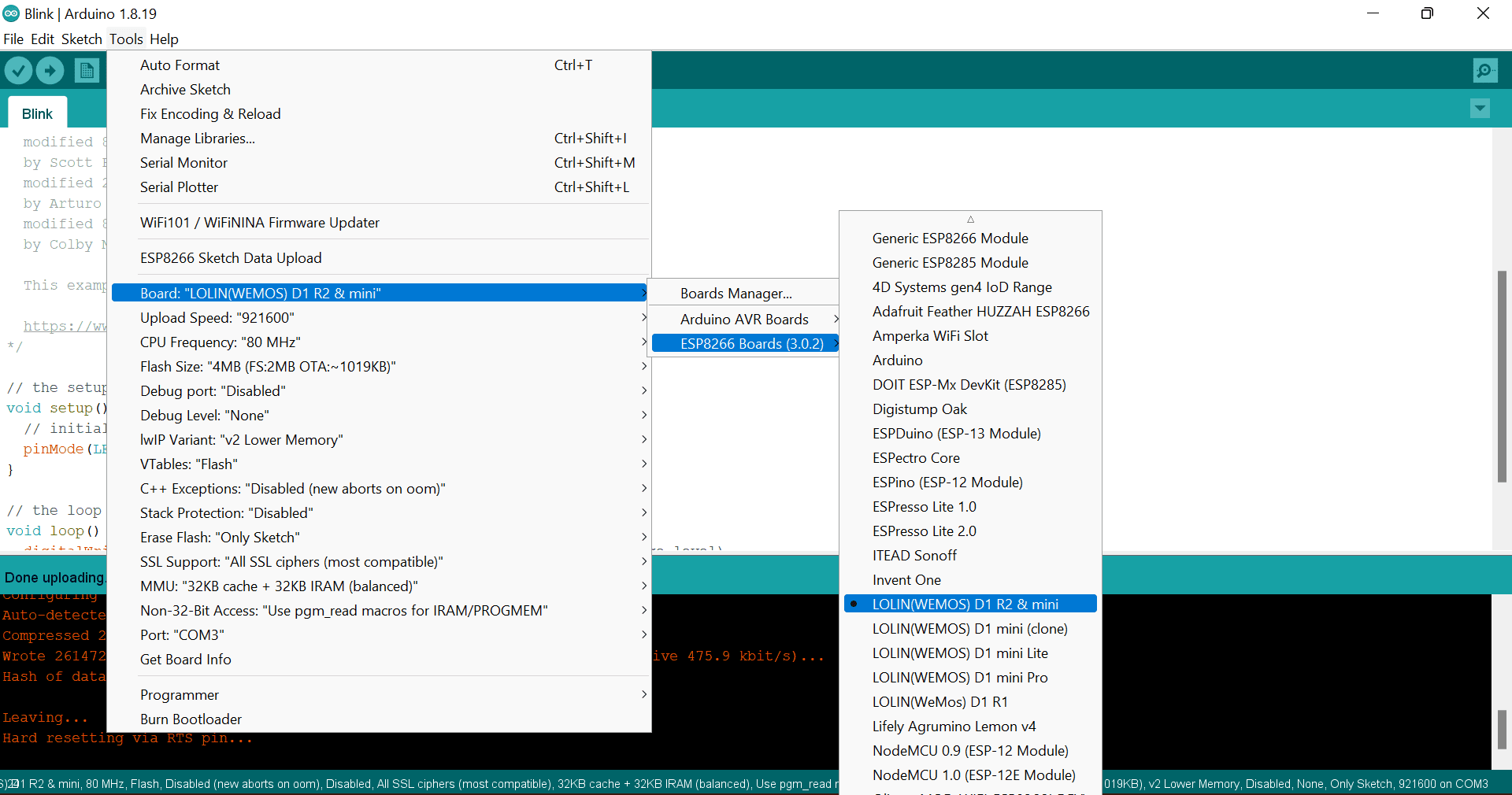
Jetzt in Tools > Board > ESP8266 Boards > LOLIN (WEMOS D1 R2 &mini) auswählen:

Nun kann man wieder ein Beispielprojekt unter File > Examples > 01.Basics > Blink auswählen und mit einem Klick auf Upload funktioniert das Ganze. Das Beispielprojekt lässt jetzt die blaue LED auf dem ESP8266 Modul blinken.
Achtung: Dieses Setup war einmalig für die erstmalige Benutzung und muss nicht erneut wiederholt werden!
WeMos D1 mit dem Internet verbinden
Der Programmaufbau entspricht dem eines regulären Microcontrollers wie man es auch vom Arduino kennt. Es gibt eine setup() Funktion, welche nur einmal direkt zum Programmstart aufgerufen wird und eine loop() Funktion, welche nach dem setup() in Dauerschleife läuft.
Als erstes wird die ESP WiFi Bibliothek benötigt. Diese wird mittels #include <ESP8266WiFi.h> eingebunden. Sobald der ESP mit Strom versorgt wird, soll eine WLAN-Verbindung hergestellt werden. Daher wird der Code in die setup() Funktion geschrieben.
Wir brauchen den Seriellen Monitor um uns den aktuellen Stand des Verbindungsaufbaus anzeigen zu lassen. Die Baudrate kann selbst festgelegt werden. Für den D1 nehme ich 115200. Den Seriellen Monitor findet man unter Tools > Serial Monitor. Im Fenster des Seriellen Monitors kann rechts unten die Baudrate eingestellt werden. Bitte hier ebenfalls 115200 auswählen. Wählt man nicht die gleiche Baudrate wie im setup() definiert, werden einem nur unleserliche Sonderzeichen angezeigt.
Um sich mit dem Wlan zu verbinden reicht der einfache Befehl WiFi.beginn(„WlanName“, „WlanPasswort“). Es kann sehr hilfreich sein wenn man sich hier gleich die IP Adresse des D1 anzeigen lässt. Dazu nutzt man den Befehl WiFi.localIP()
#include <ESP8266WiFi.h>
void setup() {
Serial.begin(115200); //Baudrate
Serial.println("ESP starts");
WiFi.begin("NerdCornerWiFi","NerdCornerPassword");
Serial.print("Connecting...");
while(WiFi.status()!=WL_CONNECTED){ //Loop which makes a point every 500ms until the connection process has finished
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connected! IP-Address: ");
Serial.println(WiFi.localIP()); //Displaying the IP Address
}
void loop() {
// put your main code here, to run repeatedly:
}
Der D1 als Webserver und DNS-Server
Nach den bisherigen Schritten ist der D1 zwar mit dem WiFi verbunden, aber selbst noch nicht über einen Browser erreichbar. Damit der D1 bequem über den Browser angesteuert werden kann braucht man die #include <ESP8266WebServer.h> Bibliothek. Anschließend wird mit dem Befehl ESP8266WebServer server(80) ein Webserver Objekt erstellt und der Port 80 festgelegt. Der Server lässt sich nun mit dem Befehl server.begin() starten. Damit der D1 zu jederzeit prüfen kann, ob Anfragen zu bearbeiten sind, wird der server.handleClient() in die loop() Funktion geschrieben.
Gibt man nun die IP Adresse des D1 in einem Browser ein, von einem Gerät, dass sich im selben WiFi befindet, ist der D1 bereits erreichbar. Es wurde nur noch nicht spezifiziert was bei einem Aufruf des D1 passieren soll.
Man kann sich hier auch vorgefertigte Funktionen anzeigen lassen. Für den Anfang beispielsweise einen Satz, wenn der Link nicht definiert wurde, oder einen Text für einen custom Link. Es können auch eigene Funktionen für bestimmte Links ausgeführt werden.
server.onNotFound([](){
server.send(404, "text/plain", "Link was not found!");
});
server.on("/", []() {
server.send(200, "text/plain", "Landing page!");
});
server.on("/custom", []() {
server.send(200, "text/plain", "Just a custom route!");
ownFunction();
});
Die Webserver Einrichtung ist jetzt abgeschlossen. Da es aber meist sehr nervig ist jedesmal die IP-Adresse des D1 in den Browser einzutippen bzw. die sich auch ändern kann, macht es Sinn dem DNS des D1 einen Namen zuzuweisen. Dafür wird wieder eine Bibliothek verwendet, welche mittels #include <ESP8266mDNS.h> eingebunden wird. Der DNS wird einmalig definiert und daher in die setup() Funktion geschrieben. Um den DNS Namen festzulegen, nutzt man die Methode MDNS.begin(DNS Name), beispielsweise MDNS.begin(nerd-corner). Zusätzlich muss noch MDNS.update() in die loop Funktion geschrieben werden.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
ESP8266WebServer server(80);
void setup() {
Serial.begin(115200); //Baudrate
Serial.println("ESP starts");
WiFi.begin("NerdCornerWiFi","NerdCornerPassword");
Serial.print("Connecting...");
while(WiFi.status()!=WL_CONNECTED){ //Loop which makes a point every 500ms until the connection process has finished
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connected! IP-Address: ");
Serial.println(WiFi.localIP()); //Displaying the IP Address
if (MDNS.begin("nerd-corner")) {
Serial.println("DNS started, available with: ");
Serial.println("http://nerd-corner.local/");
}
server.onNotFound([](){
server.send(404, "text/plain", "Link was not found!");
});
server.on("/", []() {
server.send(200, "text/plain", "Landing page!");
});
server.on("/custom", []() {
server.send(200, "text/plain", "Just a custom route!");
ownFunction();
});
server.begin();
}
void loop() {
server.handleClient();
MDNS.update();
}
void ownFunction(){ //go to "IP-Adress/custom" to call this function
Serial.println("Own function was called");
}
Anschließend kann man im Browser http://nerd-corner.local eingeben und man erreicht den D1. Bitte beachten, dass die Endung immer „.local“ sein muss! Manche Android Geräte unterstützen mDNS nicht, dann muss weiterhin die tatsächliche IP Adresse angegeben werden. Jetzt steht der Verwendung für eigene Projekte eigentlich nichts mehr im Weg! Hier findet Ihr ein paar spannende Anwendungsbeispiele: https://makesmart.net/tag/d1-mini/

Beispielprogramm zum Ein- und Ausschalten der OnBoard LED
Zum Abschluss des Blogposts noch ein simples Beispielprogramm bei dem wir das bisher gelernte anwenden. Wir schreiben zwei zusätzliche Funktionen. Eine um die fest verbaute BuiltIn Led einzuschalten und eine Funkton zum Ausschalten. Ein kleiner Hinweis, im Gegensatz zum Arduino wird die LED mit digitalWrite(LED_BUILTIN, LOW) eingeschalten statt ausgeschalten, also genau invertiert!

Die Funktionen können über http://nerd-corner.local/on und http://nerd-corner.local/off aufgerufen werden. Anbei der vollständige Programmcode:
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
ESP8266WebServer server(80);
void setup() {
Serial.begin(115200); //Baudrate
Serial.println("ESP starts");
WiFi.begin("NerdCornerWiFi","NerdCornerPassword");
Serial.print("Connecting...");
while(WiFi.status()!=WL_CONNECTED){ //Loop which makes a point every 500ms until the connection process has finished
delay(500);
Serial.print(".");
}
Serial.println();
Serial.print("Connected! IP-Address: ");
Serial.println(WiFi.localIP()); //Displaying the IP Address
if (MDNS.begin("nerd-corner")) {
Serial.println("DNS started, available with: ");
Serial.println("http://nerd-corner.local/");
}
server.onNotFound([](){
server.send(404, "text/plain", "Link was not found!");
});
server.on("/", []() {
server.send(200, "text/plain", "Landing page!");
});
server.on("/on", []() {
server.send(200, "text/plain", "Switching LED on!");
switchLedOn();
});
server.on("/off", []() {
server.send(200, "text/plain", "Switching LED off!");
switchLedOff();
});
server.begin();
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
server.handleClient();
MDNS.update();
}
void switchLedOff(){
digitalWrite(LED_BUILTIN, HIGH); // turn the D1 LED off
}
void switchLedOn(){
digitalWrite(LED_BUILTIN, LOW); // turn the LED on
}





Ein Gedanke zu “WeMos D1 R2 erste Schritte und Wlan integration”